Creating a Keyboard Waggler in Scratch
Some of the earliest games I played were what were known as joystick wagglers. I know! It sounds really rude but that is exactly what they were called. Put simply, in this genre, the idea was that you move the joystick left and right in quick succession to either build up speed, or simply make a screen character move.
Some of the games I remember most were ones like Decathlon but there were many others.
Thinking back to those times and my trusty Boss Joystick, it got me thinking about how I might implement something like that using Scratch, the popular block-based development system.

The Design I won’t be using a joystick but I do want to achieve the following, using the keyboard:
- Wait until the key to waggle left is pressed.
- Now wait until the key to waggle right is pressed.
- Move the sprite.
- Go back to 1.
The Implementation
The first thing I need to do is to set up a loop which begins when the user presses the green flag and runs until the letter “q” is pressed. I have chosen that to signify the user wishes to quit the game and is for completeness, only.

You can test this by clicking the green flag in the top right hand corner, waiting till the script has a white border and then pressing some keys. Nothing should happen until you press the letter “q”.
- Waiting For the Waggle Left Key
I have decided to use the key “z” for left. Old timers that have played computer games for a while won’t be shocked at my imaginative choice :-)

Here you can see that I ask the question, is the letter z pressed?
- Waiting For the Waggle Right Key
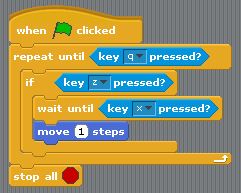
If we make it inside the if z…block, we then need to wait until the waggle right key is pressed. For that, we’ll use “x”.

Impatient pup that I am, I have also added in the instruction to move the sprite one place to the right. Typically, in these games, you headed in one direction only.
Now, look closely at the code above. Can you see a problem? Avert your eyes if you are one of those people that like to solve problems….
What happens if I press “z” and then “q”. You would expect the script to end, right? Wrong.
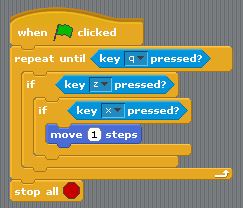
Is this the end of the world? No, I don’t think so, but what could we try to do to get around this? What if instead of making the script wait until the “x” is pressed, after the “z”, we simply test for “x” with another if?

Try it but you will find that it doesn’t really work. The problem is that unless you are superman-quick, by the time you press the “x” key, the if test has passed and it is back to looking for a “z”.
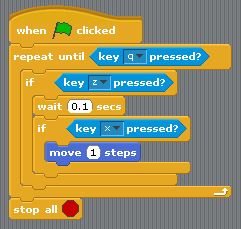
OK. What if we get it to wait briefly before testing for “x”?

Still, it’s flakier than a Cadbury’s Flake! You’ll find that the sprite will sometimes move, sometimes not. Certainly not ideal.
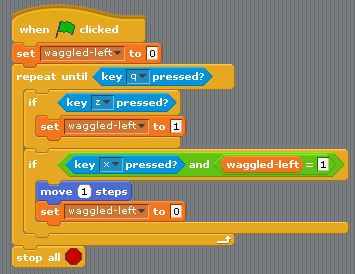
Instead, one way of achieving what I want is to use something called a flag. Imagine I had some way of signalling that the user had pressed the “z” key and the script remembered it. Later, I could test to see if someone had pressed the “x” key AND had previously pressed the “z” key. Recall that we recorded that as soon as “z” was pressed. Once the “x” AND the flag were set, I could move my sprite and then reset the flag so that I could do it once more. What does that look like? Cast your eyes below:

I can imagine that some of you are looking at that sea of red and are cringing! It’s really not that bad. Let’s step through it a piece at a time.
The first thing to do is to create a variable; this is a bit like a container which can hold values. We need to make one which is called waggled-left and this can be achieved by using the variables sections and clicking on the button called: “make a variable”.
So, we now have a variable. What next?
set waggled-left to 0 |
Here, I am simply making sure that my variable (waggled-left) starts off in a good state. Liken it to eating a proper breakfast before you go to work!
set waggled-left to 1 |
The next part in red happens after the script has realised that the “z” key has been pressed. At this point, we need to remember that this has occurred. After all, we don’t know when the user will get round to pressing “x”. I chose to use the value “1” to mean that the “x” key has been pushed.
if key x pressed and waggled-left = 1 |
Now we come to the test. Here, we ask, is the “x” key pressed…? Oh, and by the way, did the user previously press “z” (signified by the value “1” being in the variable, waggled-left). If both of these are true, then we can assume we should move the sprite.
set waggled-left to 0 |
Lastly, if we moved the sprite, let’s set the flag back to zero so that we can continue on this merry-go-round.
And that’s it. This is my first post and specifically, my first one about Scratch. I am only a beginner, really, so if anyone knows a way of doing this that is more elegant or uses more sophisticated functions, please let me know.
Happy scratching!
You can download the final project here: KeyboardWaggler
Hi! Did you find this useful or interesting? I have an email list coming soon, but in the meantime, if you ready anything you fancy chatting about, I would love to hear from you. You can contact me here or at stephen ‘at’ logicalmoon.com