Changing Site Header in Wordpress Theme 2012 aka Adding Custom CSS
On one of my self-hosted Wordpress sites, it kept niggling at me that the size of the header on the main page was so small relative to the rest of the text. It needed some “oomph!”.

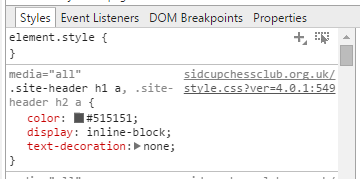
One way to do this is to hunt for the CSS file which affects the presentational features of the responsive site. In this case, you can do that in Chrome by right clicking on the element (the heading in this example) and choosing Inspect Element. Once done, you should see something like this in the bottom right section of the opened sidebar.

See the style.css part? That actually lives in wp-content/themes/twentytwelve but should you actually edit it? Nope! There are a few reasons why though:
- When the theme is updated (as they often are), you might lose your changes.
- You might inadvertently make other changes which damage the site in some way.
- You don’t need to!
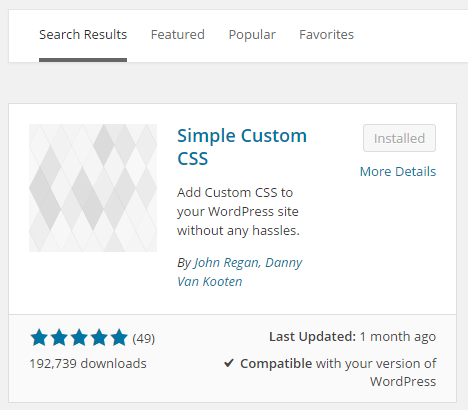
The way around it is so much easier and doesn’t require any direct access to that file or the file system on which your theme is hosted. Firstly, go to Plugins -> Add New and in the Search Plugins textbox (upper right), type in Simple Custom CSS (this is a direct link). There are many others but this one works well and has some good reviews. All being well, you should see something like this:

Click on Install Now and follow the usual instructions for installing a plugin. Here, I don’t have that button, but that’s only because I have already installed it.
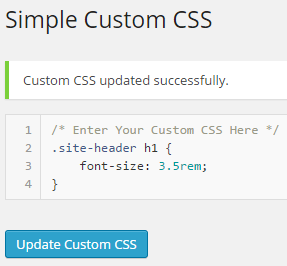
Next, once you have activated it (there should be a link once it is installed - just click on it), select Appearance -> Custom CSS from the side menu. Now if you think back to when we inspected the element in Chrome, it referred to “.site-header h1“ - that’s the element that we want to change (and only that one).
Our last step is to add the following:

This tells Wordpress (via the plugin) to make all h1 site header tags be a font size of 3.5rem. REM? That’s a CSS3 unit which stands for Root EM. Put simply, it’s a relative measure against the default font size for the web browser so ought to be 3.5 times bigger (or 350% bigger). Lastly, click on Update Custom CSS and refresh your website in the browser. How does it look?

AKA, much better! You can obviously use this technique to update other features of your website that can also be affected through a style sheet. Why not give it a go?
Hi! Did you find this useful or interesting? I have an email list coming soon, but in the meantime, if you ready anything you fancy chatting about, I would love to hear from you. You can contact me here or at stephen ‘at’ logicalmoon.com