Creating a Flappy-ish Dragon Game in Scratch
My son received an interesting homework this half-term in which he had to create something to do with the book, How to Train Your Dragon by Cressida Cowell.
There were quite a few good ideas about what he could do such as making a model, doing some dragon research or writing a story, but I thought it would be more fun for him to design a game. The reasons are myriad (yes, I’ve just tripped over my thesaurus):
- He loves games,
- I want to encourage him to learn more about programming and,
- I figured no-one else would do this in his class, making it more interesting for the others when he presented it to them.
Sadly for him, he thought he would just be making the game; little did he realise that I wanted him to write all about how he did it and why, too :-)
How Hard Is It?
Not very. I knocked most of this up whilst he was upstairs for a short while and only refined it a little when he came back down. I think most of this can be mimicked by a beginner with only the variables and broadcasting that are slightly more advanced. The best thing if you are unsure is to just take my code and play around with it a little to see what each part does.
What Does It Look Like?

ooks really exciting, right? :-) Here you can see the dragon that you will control on the left, in the middle. There are three lightning bolts that you need to avoid and in the bottom left is the wizard who is supposed to be training you. Lastly, at the bottom right is the speed that you are going, which represents a kind of score; the higher the speed, the better you are doing.
Instructions
Imagine a time long, long ago where dragons ruled the world and Netflix hadn’t been invented. You, Mordiflap, are the grand wizard tasked with training your baby dragon to be able to fly. You shout timely instructions such as “Up“ and “Down“ and in response, your faithful beast follows your commands, hoping to avoid the deadly bolts of lightning. Can you keep him safe? To begin, click on the green flag. To control the dragon, use the up and down arrow keys and to survive, don’t touch the yellow lightning bolts. If you make it to the other side, you are rewarded by being able to go faster! Watch out! Those bolts will move.
The Wizard
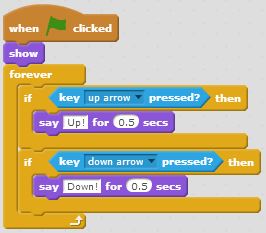
OK, onto the mechanics. This sprite is the easiest in that he hardly does anything. I found him in the stock library by clicking on the little gremlin character/button (Choose Sprite From Library). You can find that button next to the words: New Sprite. He just needs a little bit of code to detect if the up or down arrow keys are being pressed and if they are, a small message is displayed. Half a second (0.5) seemed about right for how long it should be on screen.

The Dragon
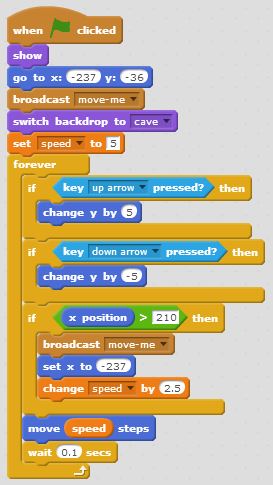
In some ways, the dragon (also in the stock-library) is very similar in that it is also watching out for the up and down keys. The code for him is a little larger though, so let’s go through that a bit more carefully. Note, I will ignore a couple of parts, but don’t worry - I will come back to them later.

If you have already played this, you will know that the dragon moves all by itself across the screen. I achieve that by creating a variable called speed, placing 5 in it to begin with and then right near the bottom, moving “speed“ steps. You can see that in the blue block, one from the end.
To make the dragon speed up when we reach the edge of the screen, I check to see if his x position (how far he has travelled across the screen) is greater than 210 (if x position > 210). Why greater and not equal to 210? Well, because the speed (i.e. how much he moves) can change, I can’t be sure it will always land on the number 210. If he does make it that far, I add 2.5 to the speed variable and push the poor thing back to the left edge of the screen (set x to -237).
Moving the dragon up and down is handled by the first two IF blocks. You can see that all I do is manipulate the y co-ordinate by plus or minus 5. I reached these numbers with a little bit of trial and error but you can change them to whatever you like.
Other things I do in the script is make him visible (when the game ends, I hide him) and I set the background to be the cave (switch backdrop to…)
Lastly, there is a small wait in there to give the player a chance. It is only 1 tenth of a second (0.1) but helps. I’m resisting the urge to tell you what all that broadcast stuff is about if you haven’t noticed!
The Lightning Bolts
The lightning bolts are what make this game a little more fun. I began by creating one lightning bolt and when I was happy with how it worked, I just right clicked on it and duplicated it two times. Let’s have a look at most of the code in that.

Here, when the green flag is clicked, I show the bolt and then forever keep checking to see if I am touching the dragon. If I am, I switch the background to “game-over”. I think it’s now time to delve a little deeper into how I use that feature.
Handling The Game Over Situation?
All my lightning bolts will be patiently waiting to touch the dragon. When they do, I need a way to signal to all of the other sprites that the game has ended. Fortunately, there is a really cool block in Scratch which basically says, “when the background is….”. All I then need to do is add a small piece of code to all of the other sprites which looks out for that, and then hide that sprite. That’s why, when the game ends, they all vanish. This is what it looks like:

How Do The Lightning Bolts Know To Move?
And the “move-me“ part? That’s a broadcast message I listen for which tells this sprite that it should position itself somewhere on the y access. The actual place is derived from the “pick random…” part and I basically got those numbers by moving my mouse up and down to see what range of numbers I could use. The move-me message is sent by the dragon when he reaches the edge of the screen. Take a quick look back over that code above to familliarise yourself with it.
Final Comments
That’s basically it! As I mentioned above, the best thing is to take a look at the code, load it up into Scratch and change things so that you can see what effect they have.
How Could This Be Improved?
There are so many ways in which this could be improved.
- It would be nice if the backdrop changed on each level so that it didn’t remain a cave.
- The lightning bolts would be more effective if they moved up and down. I actually implemented this but removed it from the game to keep things more simple. Download the source to see how you might do this and look in the Lightning Sprite code to see how.
- Lives would be useful. It can really hurt to die because that’s it - game over.
- An introductory screen could be added - I didn’t because it wasn’t integral to the game - showing some instructions, who wrote it etc.
- The dragon could be animated. I didn’t because the other image makes the profile of the sprite much larger, making it harder to dodge the bolts, but if you’re good at art…
That’s all for this post - I hope you have found this useful. Any questions, provided I’m not walking the dragon, I’ll try to answer them.
Credits: Cave Picture from Guilin Caves; Game Over from Dreamstime
Hi! Did you find this useful or interesting? I have an email list coming soon, but in the meantime, if you ready anything you fancy chatting about, I would love to hear from you. You can contact me here or at stephen ‘at’ logicalmoon.com