Alternative Ways to use the Console Object in JavaScript

We have all used the console object in JavaScript, often by typing something like:
1 | >> console.log('Hello World'); |
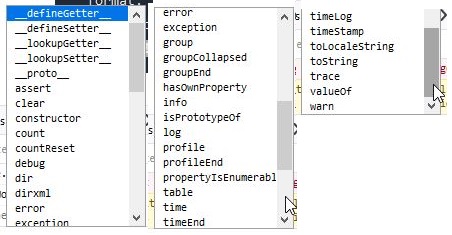
But did you know that here are many other methods at your disposal? Let’s take a quick look:

In this post, I am going to show you how to use 13 of the methods with examples of their usage. Let’s start with the count() brothers.
count() and countReset()
This pair of methods can be used to count how many times the method count() is called.
Let’s try to use count() with no parameters a few times to see what the console returns.
1 | >> console.count() |
You can see that with no arguments, console.count() displays the numeric value of how many times it has been called, but when you then call console.countReset() that counter goes back to zero.
You aren’t restricted to one counter though: pass in a parameter and it can keep separate counts, too, like this:
1 | >> console.count('counter-one'); |
debug(), info(), warn() and error()
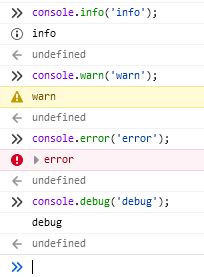
These methods are all concerned with outputting values at various log levels. I’ll show you one, then the screen output of all four so that you can see the differences in display.
1 | >> console.debug('This is debugging level'); |
The output you see will only appear if the console is set to display information at this level (debug), but in practice, that means most browsers will show it.
As you can see in the following screenshot, all four methods are shown. Note, both Firefox and Chrome use icons next to the output, too.

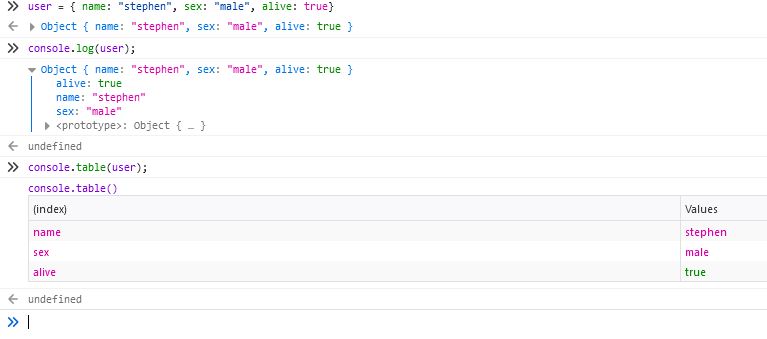
table()
This method is a beauty! Ordinarily, you might be tempted to just output the value of objects using console.log() but take a look at what console.table() can do, if possible.
1 | >> user = { name: "stephen", sex: "male", alive: true } |

I bet if any new methods enter your toolbox, this will be one of them.
clear()
This one is simple, but very handy when the console starts filling up with information. Run this method and it will reset the console, removing any output.
group() and groupend()
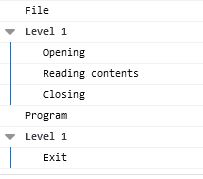
This is an interesting pair of methods in that they allow you to group your output via indentation, in the console.
As an example, if you wanted your console output to look a little this this:
1 | File |
You could achieve that using a combination of group() and groupEnd() method calls. It’ll be clearer with the console commands, below.
1 | console.log('File'); |

I think what makes this useful is if you have lots of output that just seems to stream into one big blob, and you need to categorise and separate it. One more group to go.
time(), timeLog() and timeEnd()
This group of methods are all concerned with timing how long something takes. If you pass a parameter, it will create a timer with that label, but you can also call the method with no parameters.
Here’s it in action:
1 | >> console.time(); |
As you can see, timeLog() shows the current value of the timer, but doesn’t stop it. Be careful to end any timers you start or it won’t let you use that name (or no name via an empty parameter) again.
Hope that highlighted at least one thing you hadn’t seen before.
Hi! Did you find this useful or interesting? I have an email list coming soon, but in the meantime, if you ready anything you fancy chatting about, I would love to hear from you. You can contact me here or at stephen ‘at’ logicalmoon.com