Testing Websites on Different Devices
This is a quick tip on how to view your website on different virtual devices. I’ll use Firefox for my screenshots and instructions, but at the end, I will show you the steps quickly for Chrome too - they are almost exactly the same.
Firstly, why would you want to do this? We often develop our sites in the browser on our laptops or desktops, and once we get things looking as we hoped, can sometimes forget that not everyone is using the same setup. Therefore, it’s really important to see what you site would look like on a tiny screen…an iPad…or some other mobile device. At times, you can be surprised how different that lovely menu can look, so it is definitely worth doing this.
Viewing Virtual Devices on Firefox
- Press F12 to bring up the developer tools
- Find the virtual devices icon and click it
- Alternatively, on Firefox, you can press Control-Shift-M (on Windows)

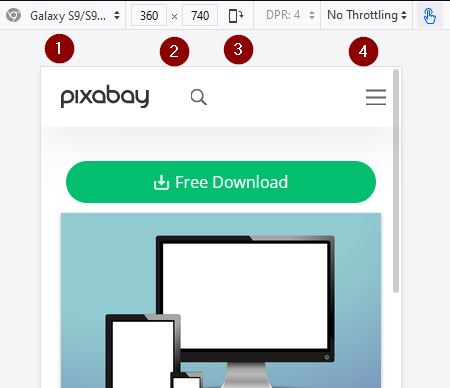
Here, you can see an example of a device (A Galaxy S9) and how the Pixabay site looks on it.

There’s quite a lot you can do with this beyond the visual dimension, so let’s quickly run through the 4 numbered areas shown.
- This menu let’s you choose a different device. Examples include: iPads, iPhones, Kindle Fires etc.
- Here you can set specific dimensions for the device you want to test for. As soon as you change any of the x or y values, the device type in (1) will show Responsive.
- This rotation button let’s you see what your page would look like in horizontal mode (or portrait if you switch back).
- Lastly, this allows you to reload the page but fake the data speed right from GPRS through to WiFi.
Different Devices on Chrome
Chrome is almost exactly the same so you will be able to work out what to do with that without any screenshots. The only difference is that the device icon shown above is on the left, rather than the right side.
If you’d like to do something
Hi! Did you find this useful or interesting? I have an email list coming soon, but in the meantime, if you ready anything you fancy chatting about, I would love to hear from you. You can contact me here or at stephen ‘at’ logicalmoon.com